- Content
- Introduction
- HTML tags
- HTML elements
WEB DEVELOPMENT - HTML Course
Web development refers to the building, creating, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet i.e. websites.
Notes:
- Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript.
- Responsive Web Design is used in all types of modern web development.
When you are building a website, you will focus on two things namely frontend(Client-side programming) and backend(Server-side programming).
Frontend web development is the process of creating a website's graphical user interface using HTML, CSS, and JavaScript so that people can view and interact with it. means that, When a user clicks on a link or types in a web address, the frontend is everything they see and interact with.
Backend web development deals with the technologies responsible for storing and securely manipulating user data. The backend (also known as "server-side") is the part of the website that is not visible to the user. It ensuring that everything on the client side works properly. The backend and frontend communicate when sending and receiving data that is presented as a web page. Your browser sends a request to the server-side whenever you fill out a contact form, key in a web URL, or make a purchase (any user interaction on the client-side), and the server-side responds with information in the form of frontend code that the browser can read and display.
The Programming languages for server-side programming are :
- PHP
- Java
- Python
- Node.js
- etc...


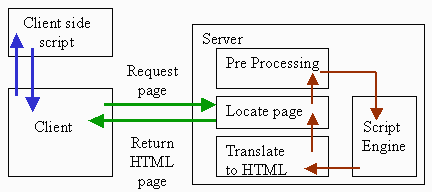
As you can see from the images above, there is a discussion between the client-side and the server-side when someone visits a website. When a user interacts with the part of the website that displays in front of him or her (frontend), the request is sent to the server-side (backend), which examines whether the request can be made or if check to see if user are authorised.
Introduction to HTML
Our HTML course is designed for both beginners and experts. Every topic in our course is presented step-by-step so that you may learn it quickly. If you're new to HTML, you can study it from the ground up, and once you've learned HTML, CSS, and JavaScript, you'll be able to build your own interactive and dynamic website. However, in this session, we will solely cover HTML.
What is HTML
- HTML stands for HyperText Markup Language.
- HTML is used to create web pages and web applications.
- HTML is widely used language on the web.
- We can create a static website by HTML only.
- HTML consists of a series of elements.
- HTML elements tell the browser how to display the content.
- HTML elements label pieces of content such as "this is a heading", "this is a table", "this is a image", etc.
- Technically, HTML is a Markup language rather than a programming language.
A Simple HTML Document
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Example Explained
- The
<!DOCTYPE html>declaration defines that this document is an HTML5 document - The
<html>element is the root element of an HTML page - The
<head>element contains meta information about the HTML page - The
<title>element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab) - The
<body>element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc. - The
<h1>element defines a large heading - The
<p>element defines a paragraph
HTML Documents
All HTML documents must start with a document type declaration: <!DOCTYPE html>.
The HTML document itself begins with <html> and ends with </html>.
The visible part of the HTML document is between <body> and </body>. This means that you have to write what you want to appear on the website in between <body> and </body>
Example:
<!DOCTYPE html><html><head><title>this is my title </title></head><body> <h1>This is heading 1 </h1> <h2>This is heading 2 </h2> <h3>This is heading 3 </h3> <h4>This is heading 4 </h4> <h5>This is heading 5 </h5> <h6>This is heading 6 </h6> <p>This is paragraph 1 </p> <p>This is paragraph 2 </p> <a href="https://www.softechsupply.com">This is a link
</a> </body> </html> Code Explained:
1. The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly.
It must only appear once, at the top of the page (before any HTML tags).
The <!DOCTYPE> declaration is not case sensitive.
The <!DOCTYPE> declaration for HTML5 is:
2. <head> tag
The <head> HTML element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.
<head> primarily holds information for machine processing, not human-readability.
For human-visible information, like top-level headings and listed authors, see the <header> element.
As we said above, between <head> and </head> you can put inforamation like title, example:
<title> this is my title </title>
The information you put in <title> will not appear in the body of your webpage, it will appear in the top of your page.
3. HTML Headings
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading:
<h1>This is heading 1 </h1> <h2>This is heading 2 </h2> <h3>This is heading 3 </h3> <h4>This is heading 4 </h4> <h5>This is heading 5 </h5> <h6>This is heading 6 </h6> 4. HTML Paragraphs
HTML paragraph is used to define a paragraph in a webpage.
It is a notable point that a browser itself add an empty line before and after a paragraph. An HTML <p> tag indicates starting of new paragraph while </p> tag indicates ending of new paragraph.
<p>This is paragraph 1 </p> <p>This is paragraph 2 </p> 5. HTML Links
The HTML anchor tag is used to create a link from one page to another. It can make links to other websites, files, locations, and any URL. The most crucial attribute of an HTML tag is the "href" attribute, where we put the destination page or URL.
<a href="https://www.softechsupply.com">This is a link
</a>
Now you are ready to learn more tags because you already know that you will write them in between <body>(starting tag) and </body>(ending tag).




