- Content
- Introduction
- CSS Selector
- CSS Types
What is CSS?
CSS stands for Cascading Style Sheet. Cascading Style Sheets (CSS) is a simple mechanism for adding style(e.g., fonts, colors, background-colors, spacing) to Web documents.
- CSS is used to design HTML tags.
- CSS is a widely used language on the web.
- CSS saves a time. It can control the layout of multiple web pages all at once
- External stylesheets are stored in CSS files
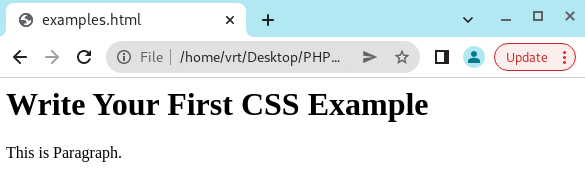
Example 1 - no CSS
<!DOCTYPE><html> <head> <style> </style> </head> <body> <h1> Write Your First CSS Example</h1> <p> This is Paragraph.</p> </body> </html> Output

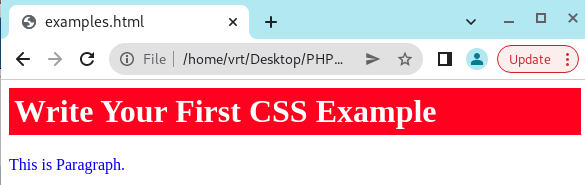
Example 2 - with CSS
<!DOCTYPE><html> <head> <style> h1{
color:white;
background-color:red;
padding:5px;
}
p{
color:blue;
}
</style> </head> <body> <h1> Write Your First CSS Example</h1> <p> This is Paragraph.</p> </body> </html> Output

As have seen in example above, CSS used to describe the look and formatting of a document written in markup language (HTML). It provides an additional feature to HTML. It is commonly combined with HTML to modify the appearance of web pages and user interfaces.. Additionally, it can be used with any XML document type, including plain XML, SVG, and XUL.
CSS is used along with HTML and JavaScript in most websites to create user interfaces for web applications and user interfaces for many mobile applications.
We are going to explain how to add your own CSS because now you know what CSS is used for.
CSS Syntax
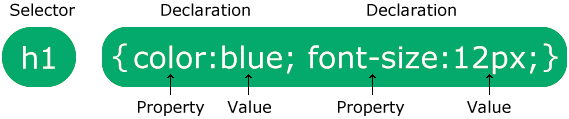
A CSS rule is made up of two parts: a selector and a declaration block..

Selector: The selector identifies the HTML element to be styled. It could be any tag like <h1>, <p> etc.
Declaration Block: The declaration block can include one or more declarations separated by a semicolon. For the above example, there are two declarations:
- color: blue;
- font-size: 12 px;
Notes: If you're going to make another declaration, don't forget to put a semicolon at the end of the previous one, as we did after color: blue and font-size: 12 px we added semicolon(;). If you omit semicolon you will have error.
Example
color: red;
text-align: center;
}
Example Explained
pis a selector in CSS (it a tag of the HTML element you want to style:<p>).coloris a property, and red is the property valuetext-alignis a property, and center is the property value
Now we'll look at how to specify the HTML element to which you want to apply CSS.
Next



