- Content
- Introduction
- CSS Selector
- CSS Types
CSS Selectors
A CSS selector are used to select the HTML element(s) you want to style. CSS selectors select HTML elements according to its id, class, type, attribute etc.
There are many different types of selectors in CSS.
CSS Element Selector
The element selector, selects HTML elements based on the name of element.
Example
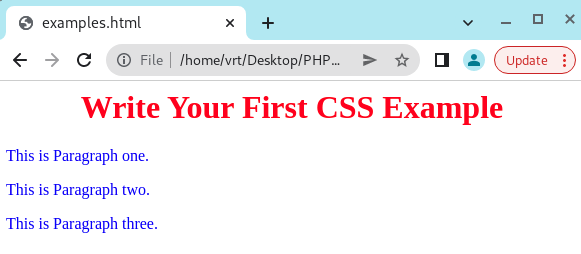
<!DOCTYPE><html> <head> <style> h1{
text-align: center;
color: red;
}
p{
color:blue;
}
</style> </head> <body> <h1> Write Your First CSS Example</h1> <p> This is Paragraph one.</p> <p> This is Paragraph two.</p> <p> This is Paragraph three.</p> </body> </html> In example above, all <h1> elements on the page will be center-aligned, with a red text color while all <p> elements of the page will be in blue color(Here elements selector do not need to know how many are the element to apply CSS to, it will automatically ad the styling and this become problem when you do not need it in that way)

CSS Class Selector
The class selector selects HTML elements with a specific class attribute. It is started with a period character . (full stop symbol) followed by the class name. A class name should not be started with a number. when you used class selector, wherever you call it's name, it will apply the style only to all those HTML elements that calls it's name
Example
In this example all HTML elements with class="center" will be red and center-aligned:
<!DOCTYPE><html> <head> <style> .center {
text-align: center;
color: red;
}
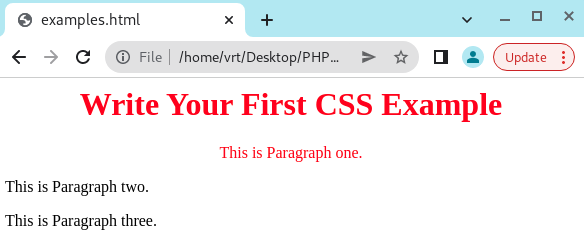
</style> </head> <body> <h1 class="center"> Write Your First CSS Example</h1> <p class="center"> This is Paragraph one.</p> <p> This is Paragraph two.</p> <p> This is Paragraph three.</p> </body> </html> Output
As you can see in the output below, paragraph two and paragraph three are not in the center and not in red color but heading and paragraph one has those styles as we declared the name of the class

CSS Id Selector
The id selector uses the id attribute of an HTML element to select a specific element. The id of an element is unique within a page, so the id selector is used to select one unique element! To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Example
<!DOCTYPE><html> <head> <style> #center {
text-align: center;
color: red;
}
</style> </head> <body> <h1 id="center"> Write Your First CSS Example</h1> <p id="center"> This is Paragraph one.</p> <p> This is Paragraph two.</p> <p> This is Paragraph three.</p> </body> </html> As you can see in the code above, code look similar to the one used class even th output are the same but here instead of giving style using period character(.) we used hash(#) and when giving the name to the HTML element we want to style, we used id instead of class.
CSS Universal Selector
The universal selector (*) selects all HTML elements on the page. The universal selector is used as a wildcard character.
Example
<!DOCTYPE><html> <head> <style> * {
text-align: center;
color: red;
}
</style> </head> <body> <h1> Write Your First CSS Example</h1> <p> This is Paragraph one.</p> <p> This is Paragraph two.</p> <p> This is Paragraph three.</p> </body> </html> Output
As you can see in the output below, style applied to all the elements of the page

CSS Group Selector
The grouping selector selects all the HTML elements with the same style definitions. Look at the following CSS code (the h1, h2, and p elements have the same style definitions):
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
As the h1, h2, and p elements have the same style definitions, we can group them as the code below shows:
text-align: center;
color: red;
}
Example
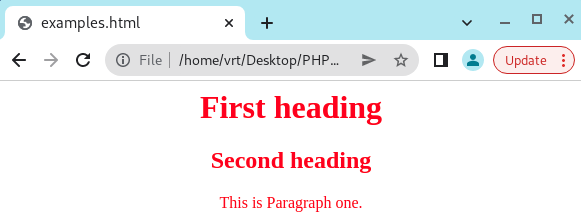
<!DOCTYPE><html> <head> <style> h1, h2, p {
text-align: center;
color: red;
}
</style> </head> <body> <h1> First heading</h1> <h2> Second heading</h2> <p> This is Paragraph one.</p> </body> </html> As you can see in the output below, style applied to all the elements of the page

Congratulations! You are in the good way. Now let's talk about all the places to put you CSS and after that you will choose which is best for you!
Next



